How to switch among versions of JavaScript using nvm and npm
Overview
- Why Node?
- Different editions
- Choose among alternatives
- Verify Install
- Node Versions Installed
- NVM
- Install node and .npm-packages without npm
- Brew standard install
- C: Download and Install Manually
- Install Node packages
- Code Node JavaScript
- Bower Install of GUI apps
- Node modules
- How NPM works
- Additional topics
- Resources
- More on MacOS
The objective of this tutorial is to spare you the pain and confusion around installing, updating, and uninstalling the various editions and versions of Node (aka NodeJs, with Js for JavaScript).
Why Node?

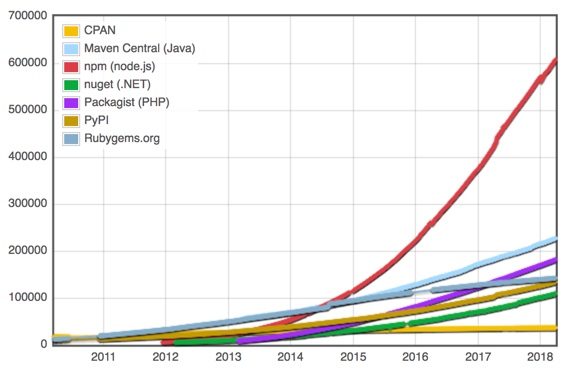
Popularity is manifested in the number of new modules being contributed. And Node is fast. It’s portable. What’s not to like?
Different editions
Installing Node has become complex due to the drama behind different editions and versions of Node with different mechanisms for managing updates, each with permissions issues.
For these reasons, many instructions on the internet are outdated, contradictory, or plain wrong.
Node.js was started as an open-source project in 2009 by Ryan Dahl. Its second contributor was Isaac Schlueter who now leads the project. The project had a total of 447 core contributors as of 2016. Dahl was employed by Joyent.com during much of Node’s development, and Joyent continues to sponsor Node. Joyent has raised in the neighborhood of $100 million in venture capital and has an employee headcount in excess of 120. Joyent as a cloud computing company was purchased in 2015 by Samsung (Korea).
Long Term Support
Long Term Support releases, introduced Fall, 2015, are actively developed for 18 months, then maintained for a further 12 months. This means a particular LTS release stays in production for 30 months with bug and security fixes.
PROTIP: Odd numbered versions are not destined for active status, unstable development versions.
There are two versions active at the same time.
N|Solid
N|Solid from NodeSource is a “fully compatible Node.js runtime enhanced to address the needs of enterprise production support.”
Their disto provides a GUI and a way to pull telemetry for V8 process monitoring.
https://downloads.nodesource.com
Again, this is a licensed product. I’ve heard that they provide support at $1,000 per developer per month ($12,000 per year).
StrongLoop to IBM
A VentureBeat article in 2013 writes “Two programmers named Ben Noordhuis and Bert Belder have founded a new company called StrongLoop. And they’re apparently attempting to hijack the Node brand and community for themselves.” Strongloop supports Express and LoopBack frameworks. On 10 Sep 2015, StrongLoop was acquired as IBM API Connect, which focuses on the API lifecycle.
io.js is gone
In 2013 iojs.org, a fork of Node.js was formed by several core committers frustrated by Joyant.
Then on September, 2015, io.js merged with the Node.js project again under new nodejs.org/en/foundation governance.
Which version of what?
QUESTION: What are the install instructions If you’re an enterprise user paying for LTS?
Instead of using an internet browser to download an installer from
https://nodejs.org/en/download/releases/
consider these:
-
nvm (node version manager) is a shell function that downloads and upgrades versions of node.js. It’s not needed unless you want to keep and upgrade multiple versions of Node.js. But you will eventually will need to.
-
npm (node package manager) installs JavasSript packages such as Express.js.
Ideally, we would have both nvm and npm on the same machine, each configured the way we want for maximum productivity.
However, there is a conflict between the ideal way of installing npm with how nvm works.
The ideal way to install most applications is to NOT need to use the sudo prefix command to temporarily elevate permissions.
On a Mac, by default, npm is installed in the .npm folder.
To make it work, we install it in the .npm-packages folder by placing a configuration setting.
However, nvm does not recognize that configuration setting and thus only works with plugins installed in the default .npm folder.
Yes, why can’t people from nvm and npm get together and work things out?
Thus, a choice needs to be made.
Choose among alternatives
Click on one of the mutually exclusive variations of installing Node for additional information and instructions:
-
A: Brew install node WITHOUT npm, then install .npm-packages with no nvm.
This is what I recommend after hassling with yarn installation.
-
B: “N” from github.com/tj/n
“Node.js version management: no subshells, no profile setup, no convoluted API, just simple.”
http://theholmesoffice.com/node-js-fundamentals-how-to-upgrade-the-node-js-version/
-
C: Install NVM, then install Node using NVM.
Installing Node automatically installs NPM.
- https://docs.npmjs.com/getting-started/fixing-npm-permissions
- https://docs.npmjs.com/getting-started/fixing-npm-permissions
-
D: Download LTS (Long Term Support) v4.x from NodeJs website and run the installer manually.
-
E: Download latest version v6.x from NodeJs website and run the installer manually.
-
F: Download latest version of N|Solid.
CAUTION: Even though pricing for NodeSource is NOT published on the website doesn’t mean it’s free. I’ve heard pricing for both Joyant and NodeSource start at around $1,000 per month per developer.
Verify Install
These instructions are used when both verifying a new setup and when obtaining facts when troubleshooting an established setup.
Return here after installation.
PROTIP: Before you speak to someone about this, provide them your operating system facts, obtained using instructions here:
-
Operating system information:
uname -a
On my machine, the response:
Darwin macs-MacBook-Pro-4.local 16.7.0 Darwin Kernel Version 16.7.0: Thu Jun 15 17:36:27 PDT 2017; root:xnu-3789.70.16~2/RELEASE_X86_64 x86_64
-
Obtain node version:
node -v
At time of writing, the response for the most recent version:
v8.3.0
If you get an error such as this, verify your installation:
internal/modules/cjs/loader.js:550 throw err; ^
-
Obtain npm version:
npm -v
At time of writing, the response (for the Node version obtained above):
6.10.1
-
Verify:
echo $NODE_PATH
The response if installed by NVM or by downloaded installer:
/usr/local/bin
The response if installed using brew:
/Users/mac/.npm-packages/lib/node_modules:/usr/local/bin
Regardless of how you installed node, before discussing your installation, obtain and present the facts above.
-
From any folder, for just a simple list of package names:
ls `npm root -g`
PROTIP: npm itself is a Node package.
Alternately, list global npm packages installed as a tree:
npm list -g --depth=0
The response is a list with version numbers:
/Users/mac/.npm-packages/lib ├── aws@0.0.3-2 ├── aws-cli@0.0.1 ├── bower@1.7.9 ├── express@4.13.4 ├── grunt@1.0.1 ├── grunt-cli@1.2.0 ├── gulp@3.9.1 ├── learnyounode@3.5.3 ├── mocha@2.5.3 ├── moment@2.14.1 ├── node-lambda@0.8.5 ├── n@2.1.0 ├── npm@3.9.5 └── serverless@0.5.6
Note the first line in the response shows the folder.
-
List what modules are installed in the traditional location for Node:
ls /usr/local/lib/node_modules
- bower
- firebase-tools
- generator-karma
- grunt
- grunt-cli
- http-server
- gatsby
- iothub-explorer
- mocha
- yo
- traceur
- serverless
- npm
QUESTION: When Node is installed using Homebrew, same location?
Does node REPL work?
-
Initialize the Node command-line:
node
The response is simply a
>character. -
Type this command:
console.log(‘Node is running’);
The response should reflect what is in the command.
-
From inside REPL, get a list of commands (with a leading dot):
.help
PROTIP: Node interactive commands begin with a dot.
The response:
.break Sometimes you get stuck, this gets you out .clear Alias for .break .editor Enter editor mode .exit Exit the repl .help Print this help message .load Load JS from a file into the REPL session .save Save all evaluated commands in this REPL session to a file
-
To get out gracefully:
.exit
Alternately, you can (crudely) press control+C to abort the process.
Node Versions Installed
Traditionally, NVM (Node Version Manager) installs multiple versions of Node.
-
List what versions of Node are installed:
nvm ls
Sample response:
v4.5.0 v6.4.0 v6.8.1 default -> node (-> v6.8.1) node -> stable (-> v6.8.1) (default) stable -> 6.8 (-> v6.8.1) (default) iojs -> N/A (default) lts/* -> lts/argon (-> N/A) lts/argon -> v4.6.0 (-> N/A)PROTIP: Most don’t need multiple versions of Node at once.
PROTIP: Using NVM conflicts with Homebrew. Since many prefer to use Homebrew for everything else, it’s annoying to remember such exceptions.
nvm install node --reinstall-packages-from=node
NPM Packages
The installer of Node also installs NPM (Node Package Manager) which manages installation of Node packages.
-
List EVERY versions of NPM available for install from the internet:
nvm ls-remote
At time of this writing, there were 376 versions.
-
List what modules are available for install from the internet:
nvm
-
List files in the traditional location when NPM installs Node packages:
ls ~/.npm
Also:
ls /usr/local/lib/node_modules/npm/node_modules
On Windows:
C:\Users\username\AppData\Roaming\npm\
Examples:
- semver
- xml
- y18n
NVM
NVM (Node Version Manager) downloads and installs multiple versions of Node.js, then enables using a specific version of Node, using a command such as this (after installation and cd to your node app folder):
nvm run 4.5.0 app.js
The above is for the LTS (Long Term Support) version.
If instead you want to run the latest versions of Node:
nvm run 6.4.0 app.js
PROTIP: Remember that there is no “v” to specify a version, unlike the install command:
nvm install v4.5.0
To do the above, you first have to install NVM and Node, described in the steps below.
NVM Install
Installation steps:
-
Use Homebrew
brew install nvm
-
If you’ve installed another way before, make sure that if you have an ~/.npmrc file, it does not contain any prefix settings (which is not compatible with nvm):
atom ~/.npmrc
An example:
prefix=/Users/mac/.npm-packages
PROTIP: This file is used by “Option A” above, thus the mutually exclusive options.
-
Install C++ Compiler.
NVM uses a C++ compiler installed with Apple’s stand-alone Command Line Tools also within Apple’s XCode application.
The README at https://github.com/creationix/nvm notes that it uses a C++ compiler installed with Apple’s stand-alone Command Line Tools also within Apple’s XCode application.
-
Agree to Apple’s license:
sudo xcodebuild -license
Type in your root password, hold down Enter until it stops, then type agree and Enter.
-
Install NVM using wget:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.31.6/install.sh | bash
PROTIP: The instructions say either curl or wget, but I prefer using wget because it is not installed by default, and nvm requires it. So if you don’t have wget, better to know it sooner than later.
The command installs to hidden folder
~/.nvmand looks into the~/.bashrcfile used by Linux machines. More on this soon.The response:
=> Downloading nvm from git to '~/.nvm' => Cloning into '~/.nvm'... remote: Counting objects: 5275, done. remote: Compressing objects: 100% (4/4), done. remote: Total 5275 (delta 0), reused 0 (delta 0), pack-reused 5271 Receiving objects: 100% (5275/5275), 1.44 MiB | 493.00 KiB/s, done. Resolving deltas: 100% (3177/3177), done. Checking connectivity... done. bash: line 73: cd: ~/.nvm: No such file or directory => Source string already in /Users/mac/.bashrc => You currently have modules installed globally with `npm`. These will no => longer be linked to the active version of Node when you install a new node => with `nvm`; and they may (depending on how you construct your `$PATH`) => override the binaries of modules installed with `nvm`: /usr/local/Cellar/node/6.3.1/lib ├── less@2.7.1 ├── resume-cli@0.4.13 └── stylus@0.54.5 => If you wish to uninstall them at a later point (or re-install them under your => `nvm` Nodes), you can remove them from the system Node as follows: $ nvm use system $ npm uninstall -g a_module => Close and reopen your terminal to start using nvm
If you see this instead:
=> nvm is already installed in /Users/mac/.nvm, trying to update using git => => Source string already in /Users/mac/.bashrc => You currently have modules installed globally with `npm`. These will no => longer be linked to the active version of Node when you install a new node => with `nvm`; and they may (depending on how you construct your `$PATH`) => override the binaries of modules installed with `nvm`: /usr/local/Cellar/node/6.2.2/lib └── grunt@1.0.1 => If you wish to uninstall them at a later point (or re-install them under your => `nvm` Nodes), you can remove them from the system Node as follows: $ nvm use system $ npm uninstall -g a_module => Close and reopen your terminal to start using nvm
CAUTION: NVM does not recognize the PREFIX used in the Alternate folder technique. So we would need to live with just elevated permissions.
What the above does is equivalent to:
cd ~
git clone http://github.com/creationix/nvm.git .nvmSo the command above is what some recommend to fix issues with nvm install.
-
Verify:
nvm --version
If you get a version code such as the below (25 August 2016), proceed to use NVM.
0.31.6
TROUBLESHOOTING: If instead of the version code, this message appears:
-bash: nvm: command not found
-
Edit the file that Mac uses to initiate Terminal, using atom or other editor (vi, nano, etc.)
subl ~/.bash_profile
Add to the bottom of the file:
## Export the NVM path and run its shell:
export NVM_DIR=”$HOME/.nvm”
[ -s “$NVM_DIR/nvm.sh” ] && . “$NVM_DIR/nvm.sh” # This loads nvm -
Restart Terminal so it takes:
source ~/.bash_profile
-
To verify that nvm has been installed:
command -v nvm
NOTE: nvm is a shell script, not an executable, so the usualy
wherecommand does not work.The response should be:
nvm
-
To verify that nvm has been installed:
echo $NVM_DIR
The response should be (where “mac” is substituted with your own user id):
/Users/mac/.nvm
-
For a list of commands, type nvm by itself:
nvm
PROTIP: Widen the screen to avoid text wrapping.
Upgrade NVM
-
To download, compile, and install the latest v5.0.x release of node:
nvm install
The response:
Downloading https://nodejs.org/dist/v5.0.0/node-v5.0.0-darwin-x64.tar.xz... ######################################################################## 100.0% nvm is not compatible with the npm config "prefix" option: currently set to "/Users/mac/~/.nvm/versions/node/v5.0.0" Run `npm config delete prefix` or `nvm use --delete-prefix v5.0.0` to unset it.
Use NVM to install Node
-
To list what versions of Node.js are installed:
nvm ls
The response is like this:
-> v6.4.0 system default -> node (-> v6.4.0) node -> stable (-> v6.4.0) (default) stable -> 6.4 (-> v6.4.0) (default) iojs -> N/A (default) lts/* -> lts/argon (-> N/A) lts/argon -> v4.5.0 (-> N/A)Available to install
-
To list what versions of Node.js are available to install:
nvm ls-remote
Scroll to “(Latest LTS: Argon)”, such as:
v4.5.0 (Latest LTS: Argon)
It’s installed by these instructions.
The latest version is at the bottom of the list, such as:
v6.4.0
Clear NPM Cache
sudo npm cache clean -f
Install latest version
-
Install the latest version of Node.js:
nvm install node
The response:
Downloading https://nodejs.org/dist/v6.8.1/node-v6.8.1-darwin-x64.tar.xz... ######################################################################## 100.0% Now using node v6.8.1 (npm v3.10.8)
Notice that there is specific version of npm to support each version of Node.
TROUBLESHOOTING: If these message also appear:
perl: warning: Setting locale failed. perl: warning: Please check that your locale settings: LC_ALL = (unset), LC_CTYPE = "en_US.utf-", LANG = "en_US.UTF-8" are supported and installed on your system. perl: warning: Falling back to the standard locale ("C"). tar: Failed to set default localeAs this advises, get rid of those messages on the Mac by going to Terminal > Preferences > Advanced tab to uncheck “Set locale environment variables on startup”:
Exit Terminal to activate it or you’ll see the message again.
Uninstall Node version
Installing does not automatically uninstall previous versions.
-
To uninstall a version:
nvm uninstall v6.4.0
The response:
Uninstalled node v6.4.0
-
Install the most recent LTS version of Node according to nvm ls-remote:
nvm install v4.5.0
Install node and .npm-packages without npm
Ths recommended by Advice on fixing npm On Mac OS X for Homebrew Users
Uninstall default Brew install
-
If node was previously installed, uninstall it:
brew uninstall node --ignore-dependencies node
No damage is done if this command is run even though brew is already uninstalled.
-
If node was previously installed, these folders have been known to block re-install, so remove them by using the code below:
sudo rm '/usr/local/lib/dtrace/node.d' sudo rm '/usr/local/bin/npn' sudo rm '/usr/local/bin/node' sudo rm '/usr/local/share/doc/node/gdbinit' sudo rm '/usr/local/share/man/man1/node.1' sudo rm '/usr/local/share/systemtap/tapset/node.stp' sudo rm '/usr/local/share/systemtap/tapset'
Supply your password when prompted.
-
Remove locations where Node can be installed:
sudo rm -rf $NODE_INSTALL/bin/node sudo rm -rf $NODE_INSTALL/bin/npm sudo rm -rf $NODE_INSTALL/include/node sudo rm -rf $NODE_INSTALL/lib/node_modules sudo rm -rf ~/.npm
Create .npm-packages folder
-
Create the ~/.npm-packages folder:
mkdir “${HOME}/.npm-packages”
-
To avoid permission issues:
sudo chown -R $USER:$GROUP ~/.npm-packages sudo chown -R $USER:$GROUP ~/.config sudo chown -R $USER:admin /usr/local/ sudo chown -R $USER:admin /usr/local/include
Provide your password when prompted.
-
Indicate to npm where to store globally installed packages by adding a line at the bottom of the ~/.npmrc file:
echo prefix=~/.npm-packages » ~/.npmrc
WARNING: NVM does not support this, which is OK since we are doing this to get away from using it anyway.
-
Confirm:
cat ~/.npmrc
-
Install node without default NPM:
brew install node --without-npm -g
Alternately, install npm for global use:
curl -L https://www.npmjs.com/install.sh | sh
The response:
==> Downloading https://nodejs.org/dist/v8.3.0/node-v8.3.0.tar.xz ######################################################################## 100.0% Initialized empty Git repository in /private/tmp/node-20170813-85661-dx56ff/node-v8.3.0/.git/ ==> ./configure --prefix=/usr/local/Cellar/node/8.3.0_1 --without-npm --with-int ==> make install
-
If you also get this message:
==> Caveats Homebrew has NOT installed npm. If you later install it, you should supplement your NODE_PATH with the npm module folder: /usr/local/lib/node_modules ==> Summary 🍺 /usr/local/Cellar/node/8.3.0_1: 149 files, 29.7MB, built in 8 minutes 18 seconds
Define NODE_PATH
-
Edit the ~/.bash_profile to insert these lines:
export NODE_INSTALL=/usr/local/bin/node export NODE_PATH=/usr/local/bin # =/usr/local/lib/node_modules
BTW, ~/.bash_profile on Mac is equivalent to the .bashrc file used in Linux systems.
-
To ensure npm will find installed binaries and man pages, add a NPM_PACKAGES environment variable containing the path to npm-installed packages into the system PATH variable:
NPM_PACKAGES="${HOME}/.npm-packages"
PATH="$NPM_PACKAGES/bin:$PATH"Use of
${HOME}makes the path more generic and less complicated than having to substitute your user name such as “mac”:/Users/mac/.npm-packages/
-
Save the file and make sure the changes run fine:
source ~/.bash_profile
-
Make sure that the Mac’s executable search PATH contains the node executable is in the PATH:
echo $PATH
If not add it to the system PATH:
export NODE_PATH=/usr/local/bin
Verify Node Version
After install,
-
verify whether the node program works:
node --version
The response should be its version, such as:
v8.3.0
-
To identify where node executables are installed:
which node
the response:
/usr/local/bin/node
-
See that Node is one among many other programs at:
ls /usr/local/bin | grep node
BTW, an alternative to NVM is “N” from https://github.com/tj/n. However, I never got it to work for me.
Brew standard install
-
If you have already followed instructions at my Homebrew installation tutorial to install Homebrew:
Click here if you want to go straight to the recommended option B.
WARNING: Homebrew installs Node to a different location than other ways.
-
Be aware of your present current directory:
pwd
CAUTION: Without specifying the
-gin the next command, installation is whatever is the current folder. -
Install node globally using Homebrew:
brew install node -g
The initial response at time of writing (August 2017):
==> Downloading https://homebrew.bintray.com/bottles/node-8.3.0_1.sierra.bottle. Already downloaded: /Users/mac/Library/Caches/Homebrew/node-8.3.0_1.sierra.bottle.tar.gz ==> Pouring node-8.3.0_1.sierra.bottle.tar.gz
PROTIP: Homebrew downloads installers to
~/Library/Caches/Homebrew/and looks for installers there to avoid downloading again.PROTIP: Notice the bottle is specific to the version on your operating system (such as “sierra”).
You should now see something like this:
==> Caveats Bash completion has been installed to: /usr/local/etc/bash_completion.d ==> Summary 🍺 /usr/local/Cellar/node/8.3.0_1: 4,152 files, 46.8MB
-
If you get this error message between the two messages above:
==> Caveats Please note by default only English locale support is provided. If you need full locale support you should either rebuild with full icu: `brew reinstall node --with-full-icu` or add full icu data at runtime following: https://github.com/nodejs/node/wiki/Intl#using-and-customizing-the-small-icu-build
Run the command.
-
If you get this error message between the two messages above:
Error: The `brew link` step did not complete successfully The formula built, but is not symlinked into /usr/local Could not symlink share/systemtap/tapset/node.stp /usr/local/share/systemtap/tapset is not writable. You can try again using: brew link node Warning: The post-install step did not complete successfully You can try again using `brew postinstall node`
Following the advice above:
brew link node
If you see this:
Error: No such keg: /usr/local/Cellar/node
NOTE: By default, when node is installed, it installs npm, the Node Package Manager, a node package to install additional packages.
-
Identify which folder npm is obtained:
which npm
The response for default installations:
/usr/local/bin/npm
Alternatively:
/Users/mac/.npm-packages/bin/npm
-
List npm global modules installed on the default global module folder:
ls /usr/local/lib/node_modules
The response contains npm plus firebase-tools, http-server, gatsby, iothub-explorer, serverless
C: Download and Install Manually
- Download installer from http://nodejs.org
- Use the Mac Finder to navigate to the file in your Downloads folder.
- Unzip the file downloaded.
- Execute the file.
- Respond to the prompts.
- Skip to Verify the install
Install Node packages
-
The current global location:
npm config get prefix
The answer (where “mac” is substituted with your user name):
/Users/mac/.nvm/versions/node/v6.4.0
See https://www.sitepoint.com/beginners-guide-node-package-manager about global vs. local package install.
-
The command to install a package without additional parameters is, for example:
pwd
npm install serverless
This installs the node packages locally within
whatever folder is the present working directory, revealed by the pwd command.
However, we usually need node packages to be installed globally for access from any present directory by any user on the machine.
This location is one MacOS requires sudo (super user do) permission elevation. For example:
sudo npm install serverless -g
Without sudo, an error would occur from the above command such as:
npm WARN checkPermissions Missing write access to ...
This is because the default npm folder is managed at the system level, not user level.
To avoid these permission issues, some recommend higher permissions to folders, as in:
sudo chown -R $USER:$GROUP ~/.npm
sudo chown -R $USER:$GROUP ~/.config
This may not be enough to address installation issues when using Homebrew such as when upgrading with command:
npm update npm -g
Alternate folder
We can install the folder under a user’s HOME folder, which is defined by the ${HOME} environment variable:
echo “${HOME}”
The alternative npm folder name established by convention is:
ls ~/.npm-packages
To achieve this, we first need to uninstall the default install:
rm -rf /usr/local/lib/node_modules
brew uninstall node
All of Node needs to be uninstalled because it installed npm which uses the system folder.
To install node for global use, we can invoke
Code Node JavaScript
To enable publication on NPM and Bower, packages such as Datatables contain extensions and styling options in well defined CommonJS and AMD loaders. This also opens options to use other tools such as Browserify and WebJars.
Others who have blogged about this include:
-
Make a folder containing Node application files, and go to it:
-
Install the express package and its dependencies:
npm install express -g
-
Use a text editor to create file
index.jscontaining “Hello World” code in JavaScript:/*jslint node: true */ var express = require('express'); var app = express(); app.get('/', function(res,req){ res.json({ message: 'hello world' }); }); app.listen(3000); // This establishes port 3000. You can use another port.NOTE: Semicolons and carriage returns serve the same purpose in JavaScript. You only need semicolons if you are concatenating code together in a single line.
See https://www.airpair.com/javascript/posts/eleven-mistakes-developers-javascript
-
Start the Node server running the default index.js program:
node index.js
The window remains open and accept no other commands until you press control+C to escape the process.
-
Switch to an internet browser to open the Node Express web server running locally at port 3000:
http://localhost:3000/
If you get “TypeError: res.json is not a function” …
Nodemon
-
Install NodeMon:
npm install nodemon -g # -g installs globally as system command.
nodemon index.js # watch for changes and kill server when needed -
Restart your node server specified in a coffee-script:
nodemon server.coffee
Bower Install of GUI apps
Bower is similar to NPM, but for front-end GUI applications.
Any frameworks or 3rd-party libraries that need to be accessible in the user’s browser will be managed by bower.
Similarly to NPM, bower tracks dependencies in a file called bower.json.
-
Install bower globally via npm:
npm install -g bower
Running bower install will resolve, download, and install them.
Project Bower Install
-
cd to the project’s folder.
-
Install the project’s bower components using bower:
bower install
-
Install http-server using npm:
npm install -g http-server
-
Fire up the server at default port 8080:
http-server client/
npm ls
http-server client/
Node modules
A module is a single JavaScript file.
A package is a directory containing modules.
A list of shorthands for the NPM command
https://docs.npmjs.com/misc/config
Famous Node modules are listed below.
Yarn Install
An alternative to NPM is yarn, which uses Node to generate software.
Yarn is used by https://github.com/dancancro/great-big-example-application
To install it on a machine with NPM already installed:
-
Install using Homebrew:
brew install yarn --ignore-dependencies -g
The response:
==> Using the sandbox ==> Downloading https://yarnpkg.com/downloads/0.27.5/yarn-v0.27.5.tar.gz ==> Downloading from https://github-production-release-asset-2e65be.s3.amazonaws ######################################################################## 100.0% 🍺 /usr/local/Cellar/yarn/0.27.5: 13 files, 3.6MB, built in 10 seconds
PROTIP: Using Brew means that you don’t need to setup path yourself.
BTW, A search of all files that mention “yarn” yielded this list:
./Users/mac/.config/yarn ./Users/mac/Library/Logs/Homebrew/yarn ./usr/local/bin/yarn ./usr/local/Cellar/yarn ./usr/local/Cellar/yarn/0.27.5/bin/yarn ./usr/local/Cellar/yarn/0.27.5/libexec/bin/yarn ./usr/local/opt/yarn ./usr/local/var/homebrew/linked/yarn
-
Verify that Yarn is installed by running:
yarn --version
At time of writing in 2021, the version was:
1.22.10
-
There is a more precise version:
ls /usr/local/Cellar/yarn
-
Verify the yarn command works:
yarn
At time of writing in 2021, the response was:
yarn install v1.22.10 info No lockfile found. [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... [4/4] 🔨 Building fresh packages... success Saved lockfile. ✨ Done in 0.08s.
Grunt
npm install -g grunt-cli
The response:
/usr/local/Cellar/node/6.2.2/bin/grunt -> /usr/local/Cellar/node/6.2.2/lib/node_modules/grunt-cli/bin/grunt /usr/local/Cellar/node/6.2.2/lib └─┬ grunt-cli@1.2.0 ├─┬ findup-sync@0.3.0 │ └─┬ glob@5.0.15 │ ├─┬ inflight@1.0.5 │ │ └── wrappy@1.0.2 │ ├── inherits@2.0.1 │ ├─┬ minimatch@3.0.2 │ │ └─┬ brace-expansion@1.1.5 │ │ ├── balanced-match@0.4.2 │ │ └── concat-map@0.0.1 │ ├── once@1.3.3 │ └── path-is-absolute@1.0.0 ├── grunt-known-options@1.1.0 ├─┬ nopt@3.0.6 │ └── abbrev@1.0.9 └── resolve@1.1.7
Gulp
LearnNode Programming Tutorial
The classic interactive tutorial introducing Node.Js was created on:
https://github.com/workshopper/learnyounode
To install it we reference its npm package on npm.org:
-
Run
npm install learnyounode -gNotice the -g can go before or after the module being installed.
-
Run
learnyounode
NOTE: Use keyboard up/down arrows to select option. This is not a GUI interface.
The tutorial consumes a Terminal window process.
-
To exit, press control/command + C to close the process.
-
When you’re done, run
npm uninstall learnyounode.
How NPM works
HEADS UP! This article was written for an older version of node. More up-to-date information may be available elsewhere. https://howtonode.org/introduction-to-npm
http://stackoverflow.com/questions/25897908/how-npm-install-works
https://www.npmjs.org/doc/cli/npm-shrinkwrap.html
I use Node.js (via browserify) for each of my web apps, all of which have some dependencies in common and others specific to themselves. Each of these apps has a package.json file that specifies which versions of which modules it needs.
Yes, that is what npm install does. In node.js code, the require algorithm has a particular sequence of places it looks, including walking up the filesystem. However, npm install doesn’t do that. It just installs in place. The algorithms it uses are all constrained to just a single node_modules directory under your current directory and it won’t touch anything above that (except for with -g).
Right now, I have a /node_modules directory in the parent folder of my apps for modules that they all need to reference, and then I put app-specific modules in a node_modules folder in that app’s directory. This works fine in the short term, since my require() statements are able to keep looking upward in the file structure until they find the node_modules directory with the correct app in it.
Where this gets tricky is when I want to go back to an old project and run npm install to make sure it can still find all the dependencies it needs. (Who knows what funny-business has occurred since then at the parent directory level.) I was under the impression that npm install did this:
for each module listed in package.json, first check if it's present, moving up the directory the same way require does. If it's not, install it to the local node_modules directory (creating that directory if necessary).
When I run npm install inside an app folder, however, it appears to install everything locally regardless of where else it may exist upstream. Is that the correct behavior? (It’s possible there’s another reason, like bad version language in my package.json). If this IS the correct behavior, is there a way for me to have npm install behave like the above?
It’s not a big deal to widely replicate the modules inside every app, but it feels messy and prevents me from make small improvements to the common modules and not having to update every old package.json file. Of course, this could be a good thing…
Yeah basically you’re doing it wrong. The regular workflow scales well to the Internet. For your use case it creates some extra tedious work, but you can also just use semantic versioning as intended and specify “mylib”: “^1.0.0” in your package.json for your apps and be OK with automatically getting newer versions next time you npm install.
If installed using homebrew so it’s done on every shell session: Add to ~/.profile
Additional topics
source $(brew –prefix nvm)/nvm.sh
Resources
Several blogs addresses issues related to this topic:
- https://docs.npmjs.com/getting-started/fixing-npm-permissions
-
Install npm packages globally without sudo on OS X and Linux
- http://stackoverflow.com/questions/16151018/npm-throws-error-without-sudo/24404451#24404451
- http://stackoverflow.com/questions/10081293/install-npm-into-home-directory-with-distribution-nodejs-package-ubuntu/13021677#13021677
https://github.com/isaacs/nave nave is a virtual environment for node, an alternative to nvm. It is invoked by source command rather than run.
-
http://blog.teamtreehouse.com/install-node-js-npm-mac
-
https://github.com/felixrieseberg/npm-windows-upgrade enables upgrade of Node on Windows using elevated PowerShell scripts.
-
http://www.backdrifter.com/2011/02/18/using-nvm-and-npm-to-manage-node-js from 2011 is frequently quoted.
- Building Web Applications with Node.js and Express 4.0 (UPDATE) released 23 Mar 2018 by Jonathan Mills
More on MacOS
This is one of a series on MacOS:
- MacOS Setup step-by-step, with automation
- MacOS Hardware and accessories
- MacOS dotfiles for System Preferences setup automation
- MacOS Boot-up
- MacOS Keyboard tricks
- MacOS Terminal Tips and Tricks
- Text editors and IDEs on MacOS
- MacOS Xcode.app and CommandTools (gcc)
- MacOS Command-line utilities
- Applications on MacOS
- 1password on MacOS
- Manage Disk Space on MacOS
- Screen capture on MacOS
- MacOS iPhone integration
- Linux and Windows on Apple MacOS
- Packer create Vagrant Windows image
- Python on MacOS
- Maven on MacOS
- Ruby on MacOS
- Node on MacOS installation
- Java on MacOS
- Scala ecosystem

