Generates all the hippest stacks from just an Entity Model (and default configurations)
Overview
- Generate code using JHipster
- JHipster Generator Code
- Build App Code
- JHipster info
- Admin sign-in
- Make a small change
- Change Images
- Change Application Name
- UI Configuration deep dive
- Admin User Management
- Back-end
- Custom apps built upon JHipster
- Local Generator Installation
- Modifications
- Add-on modules
- Still to do
- Cloud Deploy
- Social Media
- More on DevOps
This article</a> provides a hands-on introduction to generate an application (with tests) using the hippest (lastest, most productive) tools for front-end, back-end, and DevOps tooling, running first locally, then publically in a scalable cloud.
NOTE: Content here are my personal opinions, and not intended to represent any employer (past or present). “PROTIP:” here highlight information I haven’t seen elsewhere on the internet because it is hard-won, little-know but significant facts based on my personal research and experience.

Generation of programming code is not new. It’s just now become more useful, complete, and thus important. Traditionally, crafting everything by hand seemed more economical. Creating a generator was an extra investment that requires longer-term thinking and some mental gymnastics.
But many now realize that maintaining interfaces between the many app and DevOps components that seems to need constant upgrading require much more time than anticipated. The complexity of all the code needed require a community of developers work on integrations for everyone else. Everyone benefits from the work of each person, not just for a single app within a single company. This makes upgrades much easier than hacking them every time. This reduces “technical debt” that cause delays and force errors.
This hands-on guided tour includes:
- Generate Code using JHipster to create a base set of files based configuration settings.
- Download from GitHub the various node module libraries.
- Administrator back-end functionality (Monitoring, Logging, etc.).
- Make a small change to see Browser Sync and
- Re-build app to recognize changes.
- Change images
- UI Configuration deep dive.
-
Manage Databases and other Back-end tech.
- Apps built upon JHipster
- Add Entities in sample apps.
- Upload to the Master branch in GitHub/GitLab.
- Run servers publicly in a cloud.
Generate code using JHipster
https://jhipster.tech is the home page for JHipster. It is based on source at https://github.com/jhipster/jhipster.github.io
-
Install the latest Java Development Kit (JDK).
The “J” in JHipster refers to the Java programming language. Thus the “java” in the Twitter account @java_hipster.
JHipster Generator Code
-
Go to the JHipster generator at
https://github.com/jhipster/generator-jhipsterThe first commit to the repo was by Julien Dubois on October 21, 2013. He works at Ippon in France, US, and Australia. Through collaboration by 19 developers and nearly 400 contributors on GitHub, the JHipster generator is being used by 20+ companies.
 Tatooes on the neck of
the JHipster cartoon character are logos for the Java Spring Boot back-end and Angular front-end library.
Tatooes on the neck of
the JHipster cartoon character are logos for the Java Spring Boot back-end and Angular front-end library.https://gitter.im/jhipster/generator-jhipster is where contributors hang out.
There are two ways to make use of the JHipster generator:

A) Fork, then clone into your local folder the repo for a custom JHipster app that a 3rd-party has generated. Instructions here.
B) Clone or download (then unzip) the generator repo into your local folder to run its command line program (
yo hipster). The CLI enables you to specify options used during application code creation. Instructions here.C) In 2017 a JHipster cloud website was created to provide a form to select default options the website uses to create application code. The steps for that:
1). Install a Git client (if you haven’t already).
2). Go to https://github.com/login and Login.
3). Click “+” to create a new public repo. I call it “JHipster-app1”.
4). In a web browser, go to JHipster Online at https://start.jhipster.tech and Register.
5). In the email, click link to Activate. Sign-in on JHipster Online.
6). Authorize “JHipster by jhipster” to access your GitHub account.NOTE: Revoke app access at https://github.com/settings/applications
-
Create/Generate app at
https://start.jhipster.tech/#/generate-application
-
The default “jhipsterSampleApplication” doesn’t need to change, but note that this is the name of your repository that JHipster generates. So no spaces in the name. This is also what JHipster displays on every UI page.
-
Scroll down past all default selections.
- Monolithic application type
- port 8080 for the server
- No to use of JHipster Registry to configure, monitor and scale your application
- JWT authentication (stateless, with a token)
- MySQL for production database
- H2 in-memory database (with disk-based persistence) for dev work
- Use Hibernate 2nd level cache, with encache (local encache, for a single node)
- Maven (not Gradle) for building the backend
- No internationalization support
- JUnit, Karma, Gatling, Cucumber, Protractor
NOTE: These selections are stored in file
.yo-rc.json, such as the one for the great-big-example-application. - Click “Generate on GitHub”.
- Righ-click on the link, such as https://github.com/wilsonmar/jhipsterSampleApplication
-
Click Close.
Download from GitHub
-
In a Terminal, create or navigate to a folder where this command creates a folder, such as a folder containing your account name.
git clone https://github.com/wilsonmar/jhipsterSampleApplication.git
NOTE: At the time of writing, the download consists of 1,128,887 bytes (2.1 MB on disk) for 398 items.
Build App Code
Now that app custom code is available (from following the steps above) …

Install NodeJs
-
Use these instructions for Windows and Mac/Linux.
Install Ruby and Yeoman
Use these instructions for Windows:
- Install Ruby on Windows from http://rubyinstaller.org/.
-
Install using Ruby’s gem utility:
gem install bundler
gem install compass - Install NodeJs from http://nodejs.org/. Be sure check “add path to environment variables” while installing.
-
Open Command Prompt. Install globally Bower, Grunt, Yeoman (yo command):
npm install -g bower grunt-cli yo
Install Yarn package manager used by JHipster
JHipster is about using the “hippest” (latest “shiny object”). By that I mean it enables uses of alternative tools because it integrates the alternative automatically when it generates app and DevOps code.
For starters, instead of NPM (Node Package Manager) that comes with Node, JHipster uses its faster and more “reliable” alternative yarn, which was released in October 2016 by Facebook (in collaboration with Exponent, Google, and Tilde). Its https://registry.yarnpkg.com goes to the https://www.cloudflare.com/ CDN.
-
Although yarn can be installed using NPM, that’s not recommended.
On Windows, click here to download the latest msi installer file.
On MacOS or Unix, use a curl command:
curl -o- -L https://yarnpkg.com/install.sh | bash
Yarn install (gen. lockfile)
-
Run yarn to create a node_modules folder and populate it based on specifications in the project’s package.json file:
yarn install
In the response are:
info No lockfile found. ... success Saved lockfile.
NOTE: Yarn automatically creates a yarn.lock file saved with other assets in the repo. The file ensures that the same version of every single file and the exact same file structure of the node_modules directory is the same across all machines. By contrast, NPM’s
npm-shrinkwrap.jsonis generated manually by thenpm shrinkwrapcommand.Afterward, note the folder has grown to 284,269,020 bytes (409.9 MB on disk) for 45,877 items.
.gitignore
-
The .gitignore file lists folders that yarn just created so that they don’t get uploaded to GitHub.
/target/www/**contains assets used by the web server.JHipster info
-
Navigate to the folder holding the app generated by JHipster
NOTE: collect information about your installation using this command:
jhipster info
A sample response (looking for file
.yo-rc.json):Using JHipster version installed locally in current project's node_modules Executing jhipster:info Options: Welcome to the JHipster Information Sub-Generator \#\#\#\#\# \*\*JHipster Version(s)\*\*
jhipster-sample-application@0.0.0 /Users/mac/gits/wilsonmar/jhipsterSampleApplication
└── generator-jhipster@4.7.0
##### **JHipster configuration, a `.yo-rc.json` file generated in the root folder**
<details>
<summary>.yo-rc.json file</summary>
<pre>
{
“generator-jhipster”: {
“applicationType”: “monolith”,
“gitHubOrganization”: “wilsonmar”,
“baseName”: “jhipsterSampleApplication”,
“packageName”: “io.github.jhipster.application”,
“serverPort”: 8080,
“serviceDiscoveryType”: false,
“authenticationType”: “jwt”,
“uaaBaseName”: “../uaa”,
“hibernateCache”: “ehcache”,
“clusteredHttpSession”: false,
“websocket”: false,
“databaseType”: “sql”,
“devDatabaseType”: “h2Disk”,
“prodDatabaseType”: “mysql”,
“searchEngine”: false,
“messageBroker”: false,
“buildTool”: “maven”,
“enableSocialSignIn”: false,
“useSass”: false,
“clientPackageManager”: “yarn”,
“testFrameworks”: [],
“enableTranslation”: false,
“nativeLanguage”: “en”,
“languages”: [
“en”
],
“clientFramework”: “angularX”,
“jhipsterVersion”: “4.7.0”,
“packageFolder”: “io/github/jhipster/application”,
“jwtSecretKey”: “replaced-by-jhipster-info”,
“jhiPrefix”: “jhi”
}
}
</pre>
</details>
##### **JDL for the Entity configuration(s) entityName.json files generated in the `.jhipster` directory**
<details>
<summary>JDL entity definitions</summary>
<pre>
</pre>
</details>
##### **Environment and Tools**
java version “1.8.0_102”
Java(TM) SE Runtime Environment (build 1.8.0_102-b14)
Java HotSpot(TM) 64-Bit Server VM (build 25.102-b14, mixed mode)
git version 2.13.0
node: v8.3.0
npm: 5.3.0
bower: 1.7.9
gulp:
[06:26:48] CLI version 3.9.1
yeoman: 2.0.0
yarn: 0.27.5
Docker version 17.06.1-ce, build 874a737
docker-compose version 1.14.0, build c7bdf9e
Execution complete
</pre>
## Run web server locally
There are several types of runs:
1) Headless Test runs 2) UI Test runs 3) Web Server invocation runs 4) Performance test runs
### Yarn Tests for Coverage
-
/target/test-resultsis re-created when tests are run using the PhantomJS “headless” browser.yarn test
A sample response of the coverage:
=============================== Coverage summary =============================== Statements : 65.47% ( 622/950 ) Branches : 32.43% ( 72/222 ) Functions : 44% ( 99/225 ) Lines : 63.28% ( 536/847 ) ================================================================================ Done in 20.62s.
A sample screen of the GUI generated is:
TODO: Discuss coverage.
-
Launch the application’s tests:
./mvnw clean test
The response concludes with something like this:
Tests run: 118, Failures: 0, Errors: 0, Skipped: 0 [INFO] [INFO] --- jacoco-maven-plugin:0.7.9:report (post-unit-test) @ jhipster-sample-application --- [INFO] Loading execution data file /Users/mac/gits/wilsonmar/jhipsterSampleApplication/target/test-results/coverage/jacoco/jacoco.exec [INFO] Analyzed bundle 'Jhipster Sample Application' with 64 classes [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 02:13 min [INFO] Finished at: 2017-09-07T16:41:08-06:00 [INFO] Final Memory: 48M/447M [INFO] ------------------------------------------------------------------------
A sample screen of the GUI generated is:
The report covers folders created by the Jococo Maven Plugin:
|-- classes |-- generated-sources |-- generated-test-sources |-- maven-status |-- surefire-reports |-- test-classes `-- test-results/coverage/jacoco/index.html
Jococo provides line numbers in coverage reports and source code highlighting of class files of the test target compiled with debug information.
TODO: Surefire test framework maintained by the Apache foundation. https://maven.apache.org/components/surefire/index.html
Maven start
-
Start the back-end Java server:
./mvnw
This references specifications in the
application-dev.ymlfile.Alternately, to deploy using “production” settings involves specifying a profile:
./mvnw -Pprod
This references specifications in the
application-prod.ymlfile.Alternately, the Gradle command refers to the sample profile:
./gradlew -Pprod
To generate a WAR file, see http://www.jhipster.tech/production/
Yarn start processes
- Open another Terminal.
- PROTIP: Open a text editor to file
package.jsonwhich is run by yarn. Scroll to the “scripts” section near the bottom."start": "yarn run webpack:dev". -
Navigate to the same folder to run
webpack:devserver front end:yarn start
A sample response in the command line console:
factory:162ms building:1051ms = 1213ms webpack: Compiled successfully. [Browsersync] Proxying: http://localhost:9060 [Browsersync] Access URLs: ---------------------------------- Local: http://localhost:9000 External: http://10.0.0.5:9000 ---------------------------------- UI: http://localhost:3001 UI External: http://10.0.0.5:3001 ----------------------------------NOTE: IP address http://127.0.0.1 is equivalent to http://localhost
NOTE: Make sure you started ./mvnw if you see an error such as this:
[HPM] Error occurred while trying to proxy request /api/profile-info from localhost:9060 to http://127.0.0.1:8080 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
This causes a new window to pop up in the default web browser at
http://localhost:9000with this landing page:
NOTE: Apps built based on JHipster typically use another port, such as 9010.
Admin sign-in
-
At the upper-right corner, click to expand Account to select Sign-in.

-
Sign-in using the built-in
adminuser andadminpassword for the Admin menu options: -
Check “Remember Me” before clicking “Sign In”.

PROTIP: The wonder of JHipster generator is it generates a rather complete set of “back-end” server functionality.
Admin Metrics (Monitoring)
-
Click on Administrator to select Metrics.

(click image for full-screen image)This is possible because JVM monitoring agents were automatically installed on servers as part of JHipster generation.
See http://www.jhipster.tech/monitoring/ about using Kibana in an ELK stack to display the JHipster Console. It presents visualization of distributed tracing from a Zipkin server working with correlation IDs to trace spans.
Logs (Logging)
-
Click on Administrator to select Logs.
-
Click on another Level of logging, such as “TRACE”, which provides the most verbose logging.
Make a small change
PROTIP: The “Agile” development philosophy is that small (incremental) changes are added over time to expose issues along the toolchain toward production.
If the underlying component choices are not changed, we don’t need to run JHipster Generator again.
-
To change the “This is your footer” text at the lower left corner of the JHipster default landing screen, open Atom for the top folder and search to find the file
footer.component.htmlwithin folder
src/main/webapp/app/layouts/footerBrowserSync
After launch then yarn start, the “ui port 3001” is the user interface for the BrowserSync server, which automatically performs a page reload (like pressing Ctrl+R) when it detects a change to code. FYI, Detection occurs by it being setup as a proxy between the browser client and server. It then injects a javascript file on every page in order to make use of WebSockets to communicate between the server and the client to watch changes to your code or browser action. See browsersync.io.

Rebuild app
-
Within folder
src/main/resourcesis filebanner.txtexecuted to the Command Line Console when the app comes up. -
Go to the Terminal and if there is a process running, stop it by pressing control+C on MacOS.
-
Run
./mvnwand yarn start again to rebuild and restart the server. -
Sign in again as admin.
Change Images
These file are referenced for display in file
home.csswithin folder
src/main/webapp/app/home/ -
Create an uncompressed image file of 694x994 pixels named
hipster2x.pngwithin foldersrc/main/webapp/content/images. -
Create a compressed image file of 347x497 pixels named
hipster.pngwithin foldersrc/main/webapp/content/images. -
Create a compressed image file of 94x119 pixels named
logo-jhipster.pngwithin foldersrc/main/webapp/content/imagesto substitute the logo displayed on the upper-right corner of each page.NOTE: The Webpack utility moves this file within folder
src/main/Webpackfor display on browsers. -
Create a compressed image file of the same 94x119 pixels named
logo-jhipster.pngwithin folderWebPackto substitute the logo displayed on the upper-right corner of each page.This file is referenced for display in file
navbar.csswithin folder
src/main/webapp/app/layouts/navbar/NOTE: The Webpack utility moves this file within folder
src/main/Webappfor display on browsers.BLAH: Images and other files downloaded to clinets throughout the world should be in a CDN at various locations for faster retrieval by clients.
Change Application Name
PROTIP: Due to code generation, html cannot be changed as if it’s a static page.
-
Use a text editor to change the name shown at the upper left corner by editing file
application.ymlwithin foldersrc/main/resources/configspring: application: name: jhipsterSampleApplicationUI Configuration deep dive
Let’s now take a look into how the UI works. JHipster makes use of several leading technologies:

Admin Config
-
Click on Administration to select Configuration. BLAH: Highlight all text on the page.

(click image for full-screen image)QUESTION: why are properties hidden using a white font?
Properties under the
systemPropertieslable, such as PID, are obtained from the operating system. Properties under thesystemEnvironmentlabel, such as environment variable PATH, are obtained from the server. applicationConfig: [classpath:/config/application-dev.yml] applicationConfig: [classpath:/config/application.yml] refreshView Page Source
-
Right-click on a “white” part of the web page and select View Page Source.
In the new browser tab, notice that there is not a lot of HTML.
PROTIP: This means that traditional functional testing software such as Selenium require Protractor to examine HTML and CSS generated dynamically on the client by Angular.
PROTIP: This means that functional testing scripts need to wait for pages to render. Selenium WebDriver is a tool/library that enables automation, whereas Protractor is a Test Runner/Test Framework which defines the design/structure of the automation. SerenityBDD?
-
Use a text editor to view the index.html at
/src/main/webapp/index.htmlPROTIP: Uncomment the service worker for PWA.
<script> if ('serviceWorker' in navigator) { navigator.serviceWorker .register('./sw.js') .then(function() { console.log('Service Worker Registered'); }); } </script>PROTIP: Uncomment Google Analytics after replacing ‘UA-XXXXX-X’ with your own account code from Google.
<script> (function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]= function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date; e=o.createElement(i);r=o.getElementsByTagName(i)[0]; e.src='//www.google-analytics.com/analytics.js'; r.parentNode.insertBefore(e,r)}(window,document,'script','ga')); ga('create','UA-XXXXX-X');ga('send','pageview'); </script>JavaScript
The JavaScript files just before the
/bodytag (“under the fold”) are:- app/manifest.bundle.js - for PWA
- app/polyfills.bundle.js - for backward compatibility
- app/vendor.bundle.js
- app/main.bundle.js
- app/global.bundle.js
PROTIP: The app makes use of many JavaScript libraries, but each of them are not downloaded separately because Webpack was run to consolidate them into the above few client downloads.
These .js files processed by Webpack are generated from .ts files, which denote TypeScript files that develpers code.
Requires modern browser
[if lt IE 9]means that those using Internet Explorer 8 or earlier would get the message:You are using an outdated browser. Please upgrade your browser to improve your experience.
See browsehappy.com.
Backward Polyfill
The shim.js polyfills all standard ECMAScript methods. The index.js polyfills non-standard methods. https://github.com/zloirock/core-js provides ES6 polyfill. See https://gitter.im/zloirock/core-js
Angular debug
-
Right-click on a “white” part of the web page and select Inspect to use the browser’s debugger.
<jhi-main ng-version="4.3.2">near the top means that Angular 4 is being used.BTW, “AngularJs” refers to the Angular1.x framework at AngularJS.org. Plain “Angular” refers to a current version (at angular.org):
- Angular 2 initially was not back-compatible until Typescript.
- Angular 3 is skipped as a version number.
- Angular 4 on 2017-03 (backward compatible with Angular 2)
- Angular 5 on 2017-09
- Angular 6 on 2018-03
- Angular 7 on 2018-09
-
Click the arrows in the Inspect window to look into each level of HTML:

PROTIP: Traditional tables are being used here, not CSS.
Bootstrap responsive CSS
<div class="col-md-8">is a marker used by the Bootstrap library for “responsive” CSS that shows different layouts depending on the size of the screen detected on the client browser used.The Bootstrap and Font-awesome SVG icon library is pulled into the client by
@importstatements in
src/main/webapp/content/css/vendor.css/* after changing this file run 'yarn run webpack:build' */ @import '~bootstrap/dist/css/bootstrap.min.css'; @import '~font-awesome/css/font-awesome.css';
-
Click into rows to see where “null” is defined:

<span class="float-right badge badge-default break">null</span>This is in file
configuration.component.htmlwithin folder
src/main/webapp/app/admin/configuration/JHipster’s overrides of Bootstrap CSS is specified in
src/main/webapp/content/css/global.cssThere’s a background-color rule for .badge-default in bootstrap v4.0.0-alpha.6
QUESTION: Where is that?
Change CSS
TODO: LibSass stylesheet preprocessor for your CSS?
Admin User Management
-
Click for the menu under “Administrator” to select “User Management”.
Before a new user can fully register, some server configuration is needed.
QUESTION: Administration menu option “User tracker” is not on the menu.
Configure email server
See https://jhipster.github.io/tips/011_tip_configuring_email_in_jhipster.html
-
Use a text editor to edit file
application-dev.ymlwithin foldersrc/main/resources/configto change:mail: host: localhost port: 25 username: password:CAUTION: This approach exposes credentials to the email server. QUESTION: Can it use Hashicorp Vault to manage secrets?
-
Use a text editor to edit file
messages.propertieswithin foldersrc/main/resources/i18n/to change text appearing in emails:# Activation email email.activation.title=jhipsterSampleApplication account activation email.activation.greeting=Dear {0} email.activation.text1=Your jhipsterSampleApplication account has been created, please click on the URL below to activate it: email.activation.text2=Regards, email.signature=jhipsterSampleApplication Team. -
Use a text editor to edit html files within folder
src/main/resources/mails/to change text appearing in emails:# Activation email email.activation.title=jhipsterSampleApplication account activation email.activation.greeting=Dear {0} email.activation.text1=Your jhipsterSampleApplication account has been created, please click on the URL below to activate it: email.activation.text2=Regards, email.signature=jhipsterSampleApplication Team. -
Rebuild app again.
Register User
- If you signed in as the Administrator (admin), click on the Account menu text to Sign Out.
- Click the Account link at the upper-right corner to Register.
-
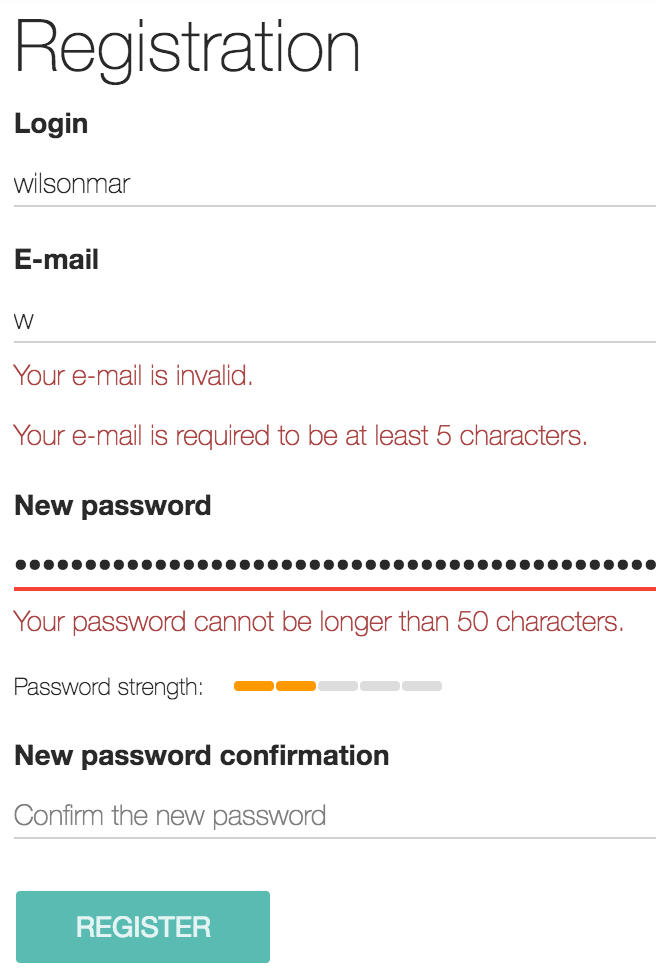
Fill out the registration form as with others throughout the internet:

(click image for full-screen image)PROTIP: The JHipster generator creates a full-featured user registration form, with password strength indicator, password reset, etc.
QUESTION: What are the permissible password rules? Helloworld2
-
After clicking “Register”, do not allow the browser to save the password.
The response message:
Registration saved! Please check your email for confirmation.
PROTIP: Define in a spreadsheet various fake users for testing, then make use of the data in an automated test script that populates users by filling out the registration form.
User Sign-In
-
Click the Account link at the upper-right corner to Sign In.
Alternately, select a user sign-in through Google, Facebook, Twitter (some 3rd-party service) if that option was selected during generation:

Back-end
About back-end technologies:
Admin Database
-
From the top menu click “Administrator” to select “Database”:

NOTE: This is for the default H2 database chosen during JHipster Generator default selections.
Liquibase db schema tracking
Within folder
src/main/resources/config/liquibaseare changelog files in XML human readable yet trackable format so that changes to database schemas can be checked into source control, which enables refactoring. The other files in the folder define permissions.NOTE:Liquibase (at liquibase.org and licensed datical for enterprises) provides commands such as update, rollback, and diff (difference) to schema changes in JDBC databases.
Local server processes
-
Open a new Terminal window to list processes running.
On a Mac/Linux machine, widen the Terminal window, then:
ps
A sample response in the command line console:
PID TTY TIME CMD 37896 ttys000 0:00.56 -bash 42984 ttys001 0:00.44 -bash 59726 ttys001 0:34.20 /Library/Java/JavaVirtualMachines/jdk1.8.0_102.jdk/Contents/Home/bin/java -classpath /Users/mac/gits/wilsonmar/jhipsterSampleApplication/.mvn/wrapper/maven-wrappe 59776 ttys001 1:47.99 /Library/Java/JavaVirtualMachines/jdk1.8.0_102.jdk/Contents/Home/jre/bin/java -cp /Users/mac/gits/wilsonmar/jhipsterSampleApplication/target/classes:/Users/mac/.m 60307 ttys002 0:00.43 -bash 61076 ttys002 0:00.94 node /usr/local/Cellar/yarn/0.27.5_1/libexec/bin/yarn.js start 61077 ttys002 0:00.93 node /usr/local/Cellar/yarn/0.27.5_1/libexec/bin/yarn.js run webpack:dev 61078 ttys002 0:00.94 node /usr/local/Cellar/yarn/0.27.5_1/libexec/bin/yarn.js run webpack-dev-server -- --config webpack/webpack.dev.js --progress --inline --hot --profile --port=9060 61079 ttys002 0:31.52 node --max_old_space_size=4096 node_modules/webpack-dev-server/bin/webpack-dev-server.js --config webpack/webpack.dev.js --progress --inline --hot --profile --por 61655 ttys002 0:00.03 open -W http://localhost:9000
On Windows, right-click on the time and select “Processes”.
Admin Entities
-
Select Administration to select the Entities menu text.
Note there are no entities defined yet in the default app generated.
Add Entities
JHipster generates code from an “entity data model” that talks about business-level objects, not technical entities. An example:
This visual presentation is from the JDL Studio JHipster people created to build and manage models. (See video)
??? Add another entity and JHipster builds a form screen to manage the data:

(click image for full-screen image)Text for entity configurations are generated from the diagram.
Custom apps built upon JHipster
Sample apps created using JHipster are mentioned in these sites:
https://jhipster.github.io/showcase
lists apps created by this technology.https://github.com/pascalgrimaud/qualitoast
lists apps created by this technology.https://github.com/kbastani/spring-cloud-microservice-example by Kenny Gastani, Spring Developer Advocate at Pivotal
https://github.com/joshlong/microservices-dzrc
Monitoring by Josh Long at Spring PivotalJHipster Book to Build
-
View Matt Raible’s JHipster v2 mini-book (@jhipster_book) published by InfoQ describes for web developers the combination of AngularJS, Bootstrap, and Spring Boot as used by JHipster. It’s based on Node.js v4.5.0 and JDK 8.
The book pdf describes, step-by-step, the 1,157 lines of customization, with JHipster generating 94.5% of all code.
21-points.com
-
https://21-points.com is the sample app online URL from the JHipster book.
Google Page Speed rates the site at 88 for desktop and 78 for mobile. The site got dinged for images not optimized, caching, render-blocking JavaScript, etc.
-
If you see an alert about invalid security certificate, Add Exception.
The site is physically hosted at http://health-by-points.herokuapp.com built as described in Matt Raible’s book.
-
Pull down Accounts to select Register for a full-featured form featuring errors near fields and password strength indicator.
-
Confirm email and Sign-in to add points, blood pressure readings, and weight. Set preferences. View the history calendar.
Great Big Example
-
View the “Great Big Example” app running all the time in the Heroku cloud:
https://great-big-example-application.herokuapp.com/#/
Dan Cancro created the app based on JHipster, then adding Features based on Entities in the database:

-
Select Feature menu options to display data from databases like forms.
-
Select Entitites menu options to display columns from the database like a spreadsheet.
-
Changing the Language immediately changes titles to that new language chosen.
-
Click on the terminals running and press control+C to close each process.
-
To install on your own server:
git clone https://github.com/dancancro/great-big-example-application
At time of writing, this takes 72.3 MB of disk space from GitHub.
-
Create the node_modules folder and populate it based on the package.json file (895.6 MB):
yarn install
-
Create the target folder (54.1 MB):
./mvnw
---------------------------------------------------------- Application 'GreatBigExampleApplication' is running! Access URLs: Local: http://localhost:8090 External: http://192.168.1.136:8090 Profile(s): [swagger, dev] ----------------------------------------------------------
-
Run:
yarn start
This opens a browser to the URL noted in the log:
http://localhost:8090/#/
-
View folders from GitHub:
.git .jhipster .mvn .vscode docs e2e src webpack
-
In a Terminal viewing the folder:
tree -L 2shows several libraries and files for a full-featured site:|-- classes | |-- banner.txt | |-- config | |-- i18n | |-- logback-spring.xml | |-- mails | |-- org | `-- templates |-- elasticsearch | `-- data |-- generated-sources | `-- annotations |-- generated-test-sources | `-- test-annotations |-- maven-status | `-- maven-compiler-plugin |-- test-classes | |-- config | |-- i18n | |-- logback.xml | |-- mails | `-- org `-- www |-- app |-- content |-- core-js-shim.min.js |-- favicon.ico |-- i18n |-- index.html |-- manifest.webapp |-- robots.txt |-- swagger-ui |-- vendor.dll.js `-- vendor.json
Java main source
-
Let’s dive into the Java main app code directories:
cd src/main/
This contains docker container coding.
The webapp folder contains much of the static files in the target www folder generated.
-
Lower…
cd src/main/java/org/exampleapps/greatbig
GreatBigExampleApplicationApp.javais the code providing the entry point.ApplicationWebXml.javais used for logging, referencing folder
aop(Aspect Oriented Programming).securityholds the jwt and social sign-in code.configholds sub-classes for audit, social, etc.domainholds classes corresponding to the Entities in the UI.repositoryholds classes defining the persistant layer (database).serviceholds utility code used by services.webholds web and websocket network resource code.These use a DTO (Data Transfer Object) that reduces the number of round-trip calls by aggregating several calls into one call only. DTOs do not have behavior except for remote storage and retrieval of its own data (mutators and accessors), so they don’t require testing.
Java testing source
-
Let’s dive into the Java test code directories:
cd src/test
This contains gatling performance/load client emulation code.
-
Lower…
cd src/test/java/org/exampleapps/greatbig
This has unit tests structured the same way as the main source files.
Let’s take a look at the various back-end DevSecOps technologies:
DevOps Back-end technologies
The architecture diagram:

(Click on diagram for it in a full-sized window)Spring Boot “microservice architecture” that runs Netflix’s OSS (Open Source Software) with Docker containers.
i18n (internationalization)
In a Gateway server, Zuul Proxy software distributes traffic to AngularJS app servers.
For Access Control apps reference a JHipster UAA (User Authentication and Authorization) server containing user role information.
Apps reference Ribbon handles WebSocket calls to servers handling various microservices.
Hashicorp Consul
JHipster Registry contains a Eureka server that … and a Spring cloud Config server. These servers are provided by Netflix. They access Git repos.
The JHipster Console consists of a Elasticsearch database fed by logs ingested by Logstash and displayed by Kibana. Administration of this ELK stack is accessed by a separate browser instance on port 5601 by default. Logs managed make use of default port 5000.
More on Microservices:
- https://martinfowler.com/microservices/
- https://martinfowler.com/articles/microservices.html
Netflix OSS
Netflix OSS (netflix.github.io) is a set of frameworks and libraries that Netflix wrote to solve some interesting distributed-systems problems at scale.
NOTE: Netflix OSS can be used w/out Spring Cloud.
NOTE: In addition to AWS cloud, Netflix OSS can run on Docker with Kubernetes, which comes with lots of “distributed-systems features” out of the box. “Zero to docker” images on http://search.maven.org/#search%7Cga%7C1%7Cnetflix allows anyone with a Docker host (on their laptop, on a VM in the cloud, etc.) to, with a single command, run a single node of any NetflixOSS technology.
Local Generator Installation
See https://jhipster.github.io/installation/
-
After installing Java 8, Git, NodeJs, Yarn/MPM, Yeoman(yo)
npm install -g generator-jhipster
Alternately:
yarn global add generator-jhipster
Build Devbox environment
See https://github.com/jhipster/jhipster-devbox
- Install Vagrant.
-
vagrant up==> Provider 'virtualbox' not found. We'll automatically install it now... The installation process will start below. Human interaction may be required at some points. If you're uncomfortable with automatically installing this provider, you can safely Ctrl-C this process and install it manually. ==> Downloading VirtualBox 5.0.10... This may not be the latest version of VirtualBox, but it is a version that is known to work well. Over time, we'll update the version that is installed. ==> Installing VirtualBox. This will take a few minutes... You may be asked for your administrator password during this time. If you're uncomfortable entering your password here, please install VirtualBox manually. Password: ==> VirtualBox has successfully been installed! A Vagrant environment or target machine is required to run this command. Run `vagrant init` to create a new Vagrant environment. Or, get an ID of a target machine from `vagrant global-status` to run this command on. A final option is to change to a directory with a Vagrantfile and to try again.
Use of a vagrant image would not require these actions to setup a dev box:
- Install Ubuntu 16.04 operating system.
- Goggle Chrome and Firefox browsers
-
Install OpenJDK (Java Development Kit)
- Install Ubuntu Make
- Use Make to install IntelliJ IDEA or Eclipse
- Install Gulp task runner (build tool) runs under Node/NPM.
-
Install Bower to manage CSS and JavaScript dependencies used in this application.
- pgAdmin 3
- messaging system Apache Kafka? (not RabbitMQ as maintained by Pivotal)
- MySQL Workbench
- MongoDB client
- Cassandra DB command line (command cqlsh)
- Cloud Foundry command line (command cf)
- Heroku toolbelt command line
- Navigate to or create a folder to hold:
-
Get the repo:
git clone https://github.com/jhipster/jhipster-devbox --depth=1 vagrant up
The response:
Cloning into 'jhipster-devbox'... remote: Counting objects: 17, done. remote: Compressing objects: 100% (15/15), done. remote: Total 17 (delta 0), reused 13 (delta 0), pack-reused 0 Unpacking objects: 100% (17/17), done.
-
Init Vagrant from a repo:
vagrant up
The response:
Bringing machine 'default' up with 'virtualbox' provider... ==> default: Box 'bento/ubuntu-16.04' could not be found. Attempting to find and install... default: Box Provider: virtualbox default: Box Version: >= 0 ==> default: Loading metadata for box 'bento/ubuntu-16.04' default: URL: https://atlas.hashicorp.com/bento/ubuntu-16.04 ==> default: Adding box 'bento/ubuntu-16.04' (v2.3.7) for provider: virtualbox default: Downloading: https://app.vagrantup.com/bento/boxes/ubuntu-16.04/versions/2.3.7/providers/virtualbox.box ==> default: Successfully added box 'bento/ubuntu-16.04' (v2.3.7) for 'virtualbox'! ==> default: Importing base box 'bento/ubuntu-16.04'... ==> default: Matching MAC address for NAT networking... ==> default: Checking if box 'bento/ubuntu-16.04' is up to date... ==> default: Setting the name of the VM: jhipster-devbox_default_1499751092787_69943 ==> default: Fixed port collision for 22 => 2222. Now on port 2200. ==> default: Clearing any previously set network interfaces... ==> default: Preparing network interfaces based on configuration... default: Adapter 1: nat ==> default: Forwarding ports... default: 8080 (guest) => 8080 (host) (adapter 1) default: 9000 (guest) => 9000 (host) (adapter 1) default: 22 (guest) => 2200 (host) (adapter 1) ==> default: Running 'pre-boot' VM customizations... ==> default: Booting VM... ==> default: Waiting for machine to boot. This may take a few minutes... default: SSH address: 127.0.0.1:2200 default: SSH username: vagrant default: SSH auth method: private key
Alternately:
Install Vagrant box created on Windows:
vagrant init jhipster/jhipster-devbox vagrant up --provider virtualbox
On Mac or Linux:
vagrant init jhipster/jhipster-devbox; vagrant up --provider virtualbox
The response:
A `Vagrantfile` has been placed in this directory. You are now ready to `vagrant up` your first virtual environment! Please read the comments in the Vagrantfile as well as documentation on `vagrantup.com` for more information on using Vagrant. Bringing machine 'default' up with 'virtualbox' provider... ==> default: Box 'jhipster/jhipster-devbox' could not be found. Attempting to find and install... default: Box Provider: virtualbox default: Box Version: >= 0 ==> default: Loading metadata for box 'jhipster/jhipster-devbox' default: URL: https://atlas.hashicorp.com/jhipster/jhipster-devbox ==> default: Adding box 'jhipster/jhipster-devbox' (v4.6.1) for provider: virtualbox default: Downloading: https://app.vagrantup.com/jhipster/boxes/jhipster-devbox/versions/4.6.1/providers/virtualbox.box ==> default: Successfully added box 'jhipster/jhipster-devbox' (v4.6.1) for 'virtualbox'! ==> default: Importing base box 'jhipster/jhipster-devbox'... ==> default: Matching MAC address for NAT networking... ==> default: Checking if box 'jhipster/jhipster-devbox' is up to date... ==> default: Setting the name of the VM: jhipster-sample_default_1499731131841_72127 ==> default: Clearing any previously set network interfaces... ==> default: Preparing network interfaces based on configuration... default: Adapter 1: nat ==> default: Forwarding ports... default: 22 (guest) => 2222 (host) (adapter 1) ==> default: Booting VM... ==> default: Waiting for machine to boot. This may take a few minutes... default: SSH address: 127.0.0.1:2222 default: SSH username: vagrant default: SSH auth method: private key
-
Open a browser (Chrome) and go to local server:
Do this quickly or you’ll see:
Timed out while waiting for the machine to boot. This means that Vagrant was unable to communicate with the guest machine within the configured ("config.vm.boot_timeout" value) time period. If you look above, you should be able to see the error(s) that Vagrant had when attempting to connect to the machine. These errors are usually good hints as to what may be wrong. If you're using a custom box, make sure that networking is properly working and you're able to connect to the machine. It is a common problem that networking isn't setup properly in these boxes. Verify that authentication configurations are also setup properly, as well. If the box appears to be booting properly, you may want to increase the timeout ("config.vm.boot_timeout") value. -
Install Node Node.js to run a development web server and build the project.
-
Install Yarn (instead of NPM) to manage Node dependencies such that live reload of client-side code (HTML, CSS, TypeScript) works (thanks to Webpack and Browsersync).
yarn global add yo
The response I got:
yarn global v0.27.5 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Installed "yo@2.0.0" with binaries: - yo - yo-complete Done in 7.63s.
-
To use the tools globally, be sure you have in your path:
$HOME/.config/yarn/global/node_modules/.bin
-
On Mac or Linux: export PATH=”$PATH:
yarn global bin:$HOME/.config/yarn/global/node_modules/.bin”Install JHipster using Yarn
-
Install JHipster
yarn global add generator-jhipster
The response:
yarn global v0.27.5 warning package.json: No license field warning No license field [1/4] Resolving packages... [2/4] Fetching packages... error jhipster-core@1.3.4: The engine "node" is incompatible with this module. Expected version ">=6.9.0". error Found incompatible module info Visit https://yarnpkg.com/en/docs/cli/global for documentation about this command.
-
Edit any file and the browser refreshes automatically.
yo
The first time this appears:
? ========================================================================== We're constantly looking for ways to make yo better! May we anonymously report usage statistics to improve the tool over time? More info: https://github.com/yeoman/insight & http://yeoman.io ========================================================================== (Y/n)
-
Type “y” for this response:
? 'Allo mac! What would you like to do? Install a generator ? Search npm for generators: _-----_ ╭───────────────────────╮ | | │ Bye from us! │ |--(o)--| │ Chat soon. │ `---------´ │ Yeoman team │ ( _´U`_ ) │ http://yeoman.io │ /___A___\ /╰───────────────────────╯ | ~ | __'.___.'__ ´ ` |° ´ Y `
-
Press control+C to exit.
PROTIP: The “Yeoman workflow” is made up of three types of tools to enhance your productivity and satisfaction when building a webapp:
- scaffolding tool (yo),
- build tool (Grunt, Gulp, etc.), and
- package manager (Bower, npm, etc.)
Install JHipster
-
Install JHipster
yarn global add generate-jhipster
The response when I did it:
yarn global v0.27.5 [1/4] Resolving packages... [2/4] Fetching packages... error jhipster-core@1.3.4: The engine "node" is incompatible with this module. Expected version ">=6.9.0". error Found incompatible module info Visit https://yarnpkg.com/en/docs/cli/global for documentation about this command.
Install JHipster Design Language Studio
-
Install JHipster Studio within generators-jhipster/generators folder:
yo jhipster:import-jdl jhipster-jdl.jh
In future versions use Yeoman sub-generator:
jhipster import-jdl
The response when I did it:
You don't seem to have a generator with the name “jhipster:import-jdl” installed. But help is on the way: You can see available generators via npm search yeoman-generator or via http://yeoman.io/generators/. Install them with npm install generator-jhipster:import-jdl. To see all your installed generators run yo without any arguments. Adding the --help option will also show subgenerators. If yo cannot find the generator, run yo doctor to troubleshoot your system.
-
Start the ???
yarn start
yarn start v0.27.5 error Couldn't find a package.json file in "/Users/mac/gits/wilsonmar/jhipster-sample"
-
Yeoman front-end app generator:
Maven pull
Use the embedded Maven wrapper to run:
jhipster ./mvnw
The above installs based on the pom.xml:
- Sass = “syntactically awesome style sheets”
- WebSockets
- Browsersync
- Spring Data JPA generates JPA repositories automatically
- Liquibase from http://www.datical.com/ - the ORM (Object Relation Model) that works with Spring and JPA (Java Persistance) to handle updating database schemas
-
Elasticsearch for JMX or Graphite reporting
- https://webpack.github.io/ to squeeze only those JavaScript functions that are only used. Compiles, minifies, optimizes front-end for hot-reload.
- Leaflet.js
-
thymeleaf template engine to generate Web pages server side. (replaces JSPs and JSTLs, which are outdated and deprecated). Example:
<h1 th:text="#{title}">Hello, world</h1> - http://www.dropwizard.io/1.1.4/docs/ pulls together stable, mature libraries from the Java ecosystem into a simple, light-weight package for building production-ready RESTful web services.
-
Netflix OSS provides JHipster Registry components:
- Eureka - Service registry for load balancing and failover.
- Zuul - Proxy for dynamic routing, monitoring and security
- Ribbon - software load balancing for services
-
Caching
- Ehcache is the most widely used solution
- HazelCast has clustering support
- Hibernate 2nd level cache or Spring Caching abstraction
Eclipse
-
Edit the
.editorconfigfile to specify indent_size, etc.Run Generator
PROTIP: One of the great advantages of using a code generator is having different options to do a similar thing.
-
Create or Navigate to your app’s folder.
Unlike other Java app generators, Yeoman expects to be in the directory where it creates your project rather than creating it for you.
-
Initiate generation:
yo jhipster
BTW, this same command is used to upgrade as well.
The generator asks a series of questions (15 or so).
QUESTION: Is there sample automation to answer questions?
? (1/16) Which type of application would you like to create?
- Monolithic
- Services ???
Sub-generators
“import-jdl” sub-generator generates a complex entity model using JDL Studio
“entity” sub-generator generates a complete JPA entity, from database to Angular
“service” sub-generator generates a Spring business service
“languages” sub-generator adds languages for i18n (Spanish)
Configuration files
-
Run the ci-cd sub-generator to generate configuration files for a number of Continuous Integration systems.
jhipster ci-cd
Consult the Setting up Continuous Integration page for more information.
See https://www.npmjs.com/package/generator-jhipster
npm generator-jhipster
- Zipkin to trace HTTP requests throughout your services
-
Elastalert to get alerted when an issue occurs
Examine sample app code
https://github.com/jhipster/generator-jhipster
-
The on-line app is built from a repository in GitHub:
https://github.com/jhipster/jhipster-sample-app-ng2
https://github.com/jhipster/jhipster-sample-app
Test
-
Install Karma
http://karma-runner.github.io/
write unit tests for Angular controllers and directives using
http://jasmine.github.io/2.5/introduction.html
write integration tests with Protractor: http://www.protractortest.org/#/
-
To launch your application’s tests, run:
./mvnw clean test
- Install Scala to run Gatling.
-
Install Gatling to run performance tests.
Dockerize
FROM pbesson/jhipster:onbuild FROM pbesson/jhipster:onrun
Generator for Kubernetes
The Kubernetes generator generates deployment descriptors to deploy into Kubernetes in order to scale horizontally with ease, and adapt to failure scenarios.
Run in production mode locally
./mvnw -Pprod package docker-compose -f src/main/docker/mysql.yml up -d java -jar target/*.war
## API availability
??? Microservices
### Admin Swagger
-
From the top menu click “Administrator” to select “Swagger”:

The index.html for this page is in folder
/src/main/webapp/swagger-ui/
Modifications
### PWA
PWA (Progressive Web Apps) so that content loads for off-line usage on Mobile + desktop
Done by un-commenting lines in webpack.common.js and in index.html.
### Material Design
npm install -g generator-jhipster-bootstrap-material-design; yo jhipster-bootstrap-material-design
? Do you want to install Bootstrap Material design? Yes Composing JHipster configuration with module bootstrap-material-design Reading the JHipster project configuration for your module conflict bower.json ? Overwrite bower.json? overwrite force bower.json create src/main/webapp/app/blocks/config/bootstrap-material.config.js conflict src/main/webapp/scss/main.scss ? Overwrite src/main/webapp/scss/main.scss? overwrite force src/main/webapp/scss/main.scss conflict src/main/webapp/content/css/main.css ? Overwrite src/main/webapp/content/css/main.css? overwrite force src/main/webapp/content/css/main.css
PROTIP: The vendor.css is before all material-design stylesheets in your index.html
### Add Entity
jhipster entity Foo
Coding to handle entities are generated from JDL code.
JDL is the JHipster Domain Language processed within the JDL Studio.
https://github.com/jhipster/jdl-samples
A “One to Many” relationship would be generated as a list screen by JHipster, which creates all the JPA entities, DTOs, Spring Rest Controllers all the way through to the client side with Angular.
Among Matt’s YouTube videos is this about github.com/mraible/jhipster4-demo The sample entity diagram models a database containing Job History with reference to Language and Departments with a Location consisting of Country, Region.

### Infinite scroll third-party module
https://jhipster.github.io/tips/019_tip_infinite_scroll_with_slice.html
### Sprint social connectors
https://jhipster.github.io/tips/012_tip_add_new_spring_social_connector.html
### Charts
https://www.primefaces.org/primeng/#/ PrimeNG UI library for Angular
npm install primeng --save
### WebSockets
http://rick-hightower.blogspot.com/2015/12/websocket-microservice-vs-rest.html
Add-on modules
A marketplace of third-party modules (that act like standard JHipster sub-generators) can access JHipster variables and functions through hook mechanisms before and after Yeoman app generation:
Still to do
Here are some capabilities for the ToDo List
-
2FA (Two-factor authentication) or, better yet, use of Authy mobile app on smartphones.
-
Static pages for fast loading, as with Jekyll?
-
Google Maps of geolocation data.
-
Shopping cart with Hazelcart + MySQL.
-
Visualizations of app data (using D3.js or angular-nvd3).
-
Automatic tuning of configuration parameters.
-
Comparison of “total cost per app transaction” varying various components.
-
Business rules engine
-
Ideas from others
Cloud Deploy
JHipster ships with support for deploying to several clouds.
Cloud invocations typically require specification of a geographic region.
NOTE: Amazon EC2 requires instances to be in the US-East region to be packaged into images.
Deploy to Heroku cloud
-
To Heroku cloud:
yo jhipster:heroku
Alternately: Others cloudfoundry, AWS, and Boxfuse.
kubernetes,
-
View the app in Heroku:
https://jhipster-4-demo.herokuapp.com
BLAH: This returned with “Application Error”.
TODO: Build and Deploy to AWS, Azure, Google clouds.
Build and Deploy to CloudFoundry
See http://www.jhipster.tech/cloudfoundry/
jhipster cloudfoundry
This uses Spring Cloud Connectors
See http://www.jhipster.tech/production/
Social Media
Developers of JHipster
Developers talk among themselves on Google Forum.
- https://www.youtube.com/watch?v=d1MEM8PdAzQ 20 minute tutorial.
- https://www.youtube.com/watch?v=dzdjP3CPOCs Be Productive with JHipster by Julien Dubois and Deepu K Sasidharan Nov 8, 2016 at Devoxx US
- https://www.slideshare.net/julien.dubois/devoxx-being-productive-with-jhipster
- https://www.youtube.com/watch?v=dOO-8cAKDu8 What’s new in JHipster in 2016 by Julien Dubois @ Spring I/O 2016
Deepu K Sasidharan (@deepu105) Developer Advocate at XebiaLabs
- https://github.com/deepu105
- https://deepu.js.org/jh-slides-v3/#/intro
- https://www.youtube.com/watch?v=YmEKClTBkUI Building Spring boot + Angular4 apps in minutes
- https://www.youtube.com/watch?v=nKRpVkba4Ck 2016-Mar at Tata
- https://www.youtube.com/watch?v=YmEKClTBkUI Building Spring boot + Angular4 apps in minutes with JHipster @ Spring I/O 2017
Matt Raible Matt Raible - (@mraible) https://raibledesigns.com/ https://www.linkedin.com/in/mraible
-
His blog in June 2017 shows how to build a microservices architecture with JHipster 4.5.4. Generate a gateway (powered by Netflix Zuul and the JHipster Gateway), a microservice (that talks to MongoDB), and use Docker Compose to make sure it all runs locally. Then deploy it to Minikube and Google Cloud using Kubernetes.
-
http://sudheerjonna.com/my-books/ PrimeFaces themes and PrimeNG.
-
https://www.youtube.com/watch?v=kkHN2G_nXV0 Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap (Matt Raible) Devoxx FR
-
https://www.youtube.com/watch?v=ZGF4gEM4FuA JHipster 2.7 Blog Demo [20:30]
Ray Tsang - (@saturnism) Technology Architect / Advocate at Google
Yakov Fain - (@yfain) yakovfain.com
Alfredo Rueda @aruedaunsain
David L. Whitehurst
How to encrypt sensitive values
Marketing
-[ ] Stickers for laptop covers -[ ] T-shirts, hoodies -[ ] Coffee mugs
-[ ] Hands-on classes, boot-camp: freecodecamp.com? -[ ] Conference talks -[ ] Webinars for dev managers
-[ ] Marketplace for themes -[ ] Specific ideas for contribution -[ ] Jobs for developers
https://stackoverflow.com/questions/tagged/jhipster
http://scholarcoder.com/1072/making-full-stack-java-development-easier-jhipster
Videos
Be Productive with JHipster by Julien Dubois and Deepu K Sasidharan Nov 8, 2016 Devoxx 24K views
Building Spring boot + Angular4 apps in minutes with JHipster Spring I/O 2017 - 18 -19 May, Barcelona by Deepu K Sasidharan (@deepu105, deepu.js.org) working at Xebia Labs.
https://www.youtube.com/watch?v=DcWx_BOugIM Jhipster 4 + Angular 2 | Java web application. MySql. by Vengeance Coding
https://www.youtube.com/watch?v=XRREt1KB4Y8&t=162s Get Started with JHipster 4 Matt Raible 66K views
https://www.youtube.com/watch?v=ZGF4gEM4FuA&t=259s JHipster 2.x Blog Demo Matt Raible
https://www.youtube.com/watch?v=5CWu4NoMsSk JHipster, the best way to breed a new webapp by Jfokus
https://www.youtube.com/watch?v=R3jm2qmqctI Webinar: JHipster for Spring Boot SpringDeveloper
https://www.youtube.com/watch?v=dOO-8cAKDu8&t=601s What’s new in JHipster in 2016 by Julien Dubois @ Spring I/O 2016 Spring I/O
https://www.youtube.com/watch?v=NdcnpD-GpZ4 Full Stack App from Scratch - JHipster - 03 Electronic Armory 11K views
https://www.youtube.com/watch?v=nKRpVkba4Ck JHipster 3.0 night! - Singapore Spring User Group Engineers.SG 6.1K views
https://www.youtube.com/watch?v=kkHN2G_nXV0 Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap (Matt Raible) Devoxx FR 7.4K views
https://www.youtube.com/watch?v=baVOGuFIe9M Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap by Matt Raible Devoxx 32K views
https://www.youtube.com/watch?v=g-3tfSh_4g8 JHipster Demo Ippon Technologies 13K views
https://www.youtube.com/watch?v=72K7cMCv7eM&t=6s Microservices for the Masses with Spring Boot, JHipster, and JWT by Matt Raible Devoxx 4.7K views
https://www.youtube.com/watch?v=d1MEM8PdAzQ JHipster 20 minutes tutorial Mar 13, 2015
These videos contain material that are too general to be useful. They repeat what others show (and are easier to understand):
https://www.youtube.com/watch?v=zHtd8qav8kk Jhipster - Introduction, build simple application (Part 1) Jan 1, 2017</a> JHipster learning with Yappy Toy
https://www.youtube.com/watch?v=-4gUDncO11U Jhipster - Introduction, build simple application - Create database by using JDL(Part 2) JHipster learning with Yappy Toy 2.5K views
https://dzone.com/articles/building-microservices-with-netflix-oss-apache-kaf
Michael Hoffman (@mhl_inc, michaelhoffmaninc.com) released on Dec 11, 2017 a 2h 31m video course https://app.pluralsight.com/library/courses/scaffolding-spring-boot-and-angular-with-jhipster/discussion Scaffolding Spring Boot and Angular Web Apps with JHipster https://github.com/michaelhoffmantech/jhipster-reference-material/wiki/JHipster-Installation
More on DevOps
This is one of a series on DevOps:
- DevOps_2.0
- ci-cd (Continuous Integration and Continuous Delivery)
- User Stories for DevOps
- Git and GitHub vs File Archival
- Git Commands and Statuses
- Git Commit, Tag, Push
- Git Utilities
- Data Security GitHub
- GitHub API
- Choices for DevOps Technologies
- Pulumi Infrastructure as Code (IaC)
- Java DevOps Workflow
- AWS DevOps (CodeCommit, CodePipeline, CodeDeploy)
- AWS server deployment options
- Cloud services comparisons (across vendors)
- Cloud regions (across vendors)
- Azure Cloud Onramp (Subscriptions, Portal GUI, CLI)
- Azure Certifications
- Azure Cloud Powershell
- Bash Windows using Microsoft’s WSL (Windows Subsystem for Linux)
- Azure Networking
- Azure Storage
- Azure Compute
- Digital Ocean
- Packer automation to build Vagrant images
- Terraform multi-cloud provisioning automation
-
Hashicorp Vault and Consul to generate and hold secrets
- Powershell Ecosystem
- Powershell on MacOS
- Jenkins Server Setup
- Jenkins Plug-ins
- Jenkins Freestyle jobs
- Docker (Glossary, Ecosystem, Certification)
- Make Makefile for Docker
- Docker Setup and run Bash shell script
- Bash coding
- Docker Setup
- Dockerize apps
- Ansible
- Kubernetes Operators
- Threat Modeling
- API Management Microsoft
- Scenarios for load
- Chaos Engineering








